-
How To Create A Favicon In Photoshop For Mac카테고리 없음 2020. 2. 7. 23:24
How to Make a Favicon in Just 6 Easy Steps! Wondering what a favicon is and /or how to make a favicon? Then you’ve come to the right place. As the Graphic’s Designer for The High Tech Society, as well as other websites, I am happy to help you understand what a favicon is and how to make a favicon. I will also share with you why it’s good to have a favicon if you have your own site or blog.
Let’s start with what a favicon is. A favicon (which is short for favorite icon) is the very small icon that shows up in the browser navigation tabs, in your bookmarks list, favorites list, and sometimes in the browser URL bar. Favicons help to improve the look of your website or blog and add a unique look to your site. If you are like me, you usually have many browser tabs open. The more tabs that are open the smaller the tabs become, sometimes hiding the site name completely and only showing the favicon. If you have something recognizable, then it is easy for the Internet user to look at their tabs and know exactly what tab they want to click on.
If you own a website or a blog, having your own recognizable favicon is something well worth investing the time in. Now that you know what a favicon is let’s continue on and I will show you how to make a favicon in 6 easy steps. How To Make A Favicon, General Information Usually favicons are very small, 16 x 16 pixels, and I can tell you from experience that 16 x 16 is extremely hard to work with. The favicon I made for The High Tech Society webpage is actually 32 x 32 pixels, which is a little easier to work with, and still works well as a favicon. They are also usually made as Windows.ico files, but luckily today’s browsers will also recognize.png and.gif files as favicons. How to Make a Favicon, Step 1: Using Photoshop In learning how to make a favicon, the first program I will cover is Adobe Photoshop as that is how I made the favicon for The High Tech Society.

Unfortunately, Photoshop does not recognize the.ico, so the first thing to do is to download a Windows Icon Plugin which can be found here. However, the plugin is temperamental at best and may not always work. Don’t worry though, I’ll show you a work around.
How to Make a Favicon, Step 2: Install The.ico Plugin in Photoshop Once you have downloaded the plugin, you will need to install it. To do this shut down your Photoshop, if it is running, and restart your computer. Then navigate to the Adobe Photoshop programs file. Typically C: Program Files Adobe Photoshop Plug-Ins File Formats Be sure that you use the correct plugin for the version of Photoshop that you have. If you use a 64-bit plugin for 32-bit Photoshop, it definitely won’t work.
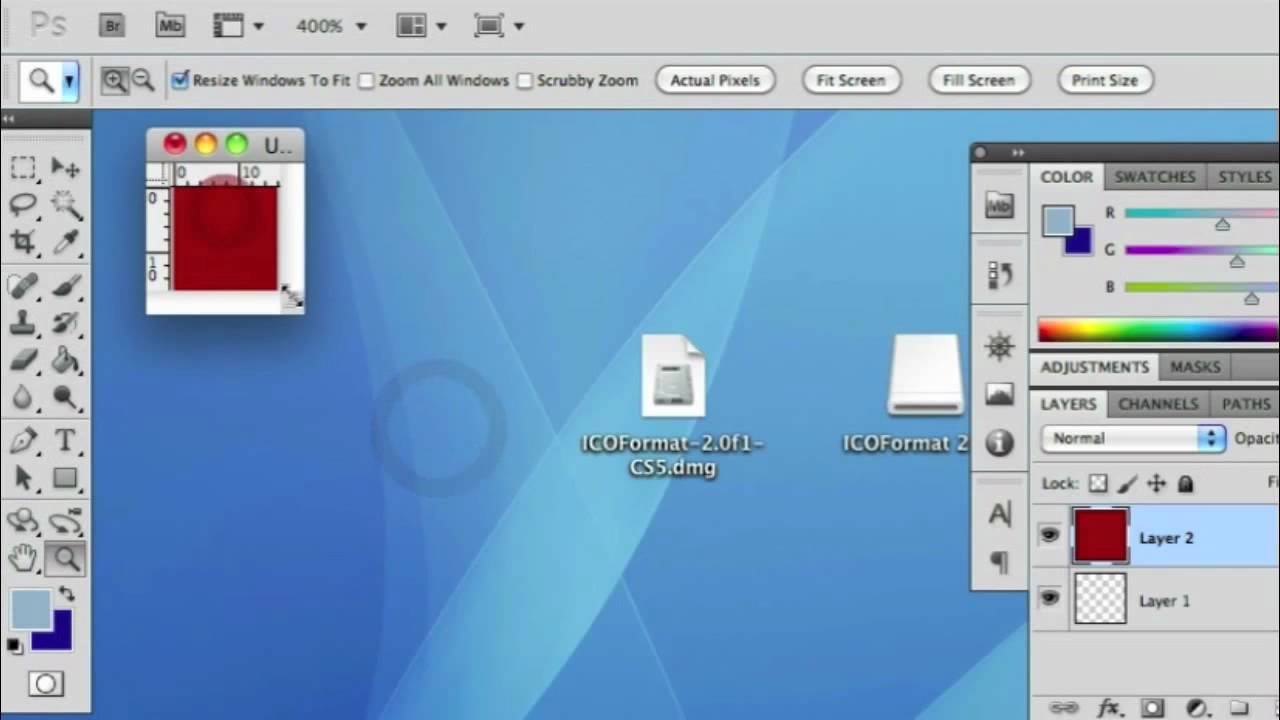
How to Make a Favicon, Step 3: Creating Your Graphic Now that your plugin is installed, the next step in learning how to make a favicon is to open up your Photoshop program and create a new document that is 64 x 64 pixels in size. Then use that to create your graphic. Remember that favicons are tiny, so don’t use anything that has complicated graphics. When you make a favicon it is better to use simple graphics or just lettering. For The High Tech Society, we picked a burgundy background with simply HTS as the lettering.
Favicons are cute little icons which appear in the browser bar when your website is open. Having this icon adds a little extra branding to your website.
The color matches the website, and HTS works well for a shortening of the name. How to Make a Favicon, Step 4: Resizing Once you have created a graphic you are happy with you will need to resize it. To do this go to the ‘Image’ option at the top of your Photoshop, then ‘Image Size’ and change the width and height dimensions to 16 x 16 pixels.
Make sure that ‘Resample Image’ is checked, and choose ‘Bicubic Sharper’ in the drop down menu. This will help stop your image from becoming blurry when it shrinks. Once you have done that, you can click ‘Ok’ and see how the image looks. If you aren’t happy with the look you can do two things. The first is click edit, and then undo, which will put the image back to 64 x 64 pixels and then resize it again, but only go down to 32 x 32 pixels and see how that looks. Or, you can completely redesign your favicon using simpler graphics and letters, and then try to reduce it down again to 16 x 16 pixels.
But 32 x 32 does work when you make a favicon, it is the size we used for this website and it looks very nice. How to Make a Favicon, Step 5: I Like My Favicon Graphic, Now What? Once you have made your favicon and are happy with it, you need to save it.
To do this, go to file, save as, and then (if the plugin is working) you can find.ico Windows Icon in the format list. However, if the plugin is not working, that option won’t be there. If this is the case, save your favicon as a.png (if it has transparency) or.gif. These days you can usually use either file format for your favicon. But if you would like to have an.ico file you will need to use another program or service, and there are a few free ones to choose from. If you don’t want to download another program you can use Favicon From Pics or Favicon CC. My choice, because I am a designer and know I will need to create favicons often, was to download a free image viewer converter program called IfranView.
With this program, you simply open up your.gif or.png and then save it in the.ico format.Note The last favicon shows IfranViews save as dialogue, not Photoshop. How to Make a Favicon, Final Step – Step 6: Upload Your Favicon & Change the Header Now that you have learned how to make a favicon, and have even made a favicon that you’re happy with, you will need to upload it to your website or blog. Usually you would upload the favicon to your site and place it in the root directory, this is the directory where the index file for your website is located. The only other thing you will probably need to do is change the header. The header is the code that sits in between the and the tags in the html section of your site.
What you will need to do is add this line in between those tags: How To Make A Favicon if You Don’t Have Photoshop If you don’t have Photoshop, don’t worry. You can still make a favicon file using Microsoft Paint, GIMP (which is a really nice, image manipulation program, and the best part about GIMP is that it is free), or you can use any other type of image manipulation program you have.
Then you just use the web tools or program mentioned above to convert your files into a.ico file. Gimp Graphics Mojo – The Graphics Mojo Project How To Make A Favicon: A Quick Review A quick repeat of the important bits.
Just what is a favicon and why use them?. A favicon is the tiny little icon that shows up on your browser tabs, your favorites or bookmark list, and for some browsers, on the browser URL bar. While they may seem small and insignificant, favicons are a way to help your website or blog gain individuality and allows your users to find your site again easily.
Favicons make your website or blog look more professional, and are well worth the time and effort it takes to make one, or have one made. What we learned about how to make a favicon:. There were 6 easy to follow steps that covered how to make a favicon from start to finish, including: Starting the program (Photoshop in this case), Installing the.ico plugin, Creating your favicon graphic, Resizing your favicon, Saving your favicon and Uploading your favicon. We also learned how to make a favicon if you don’t have Photoshop. Some great alternatives to Photoshop for making a favicon include: Microsoft Paint, or a very good free program called Gimp. Hopefully, you have now learned how to make a favicon for yourself and can now put it up on your site.
How To Create A Favicon In Photoshop For Mac Free
However, if you are having trouble trying to make your own favicon, don’t worry, any reputable Graphics Designer should be able to help you out.